1. Android Studio에서 기본 프로젝트(with empty activity) 생성하자!
생성시 'Empty Activity'로 기본 생성
2. SubActivity 생성
Activity 가 하나의 화면을 보여주는 것이므로 Intent로 전환될 Sub 화면 Activity 도 하나더 생성해보자
생성하는 방법은 다음과 같다.
Android Studio 파일 트리 화면의 Package 명에서 마우스 우클릭

New -> Acitivty -> Empty Activity 클릭
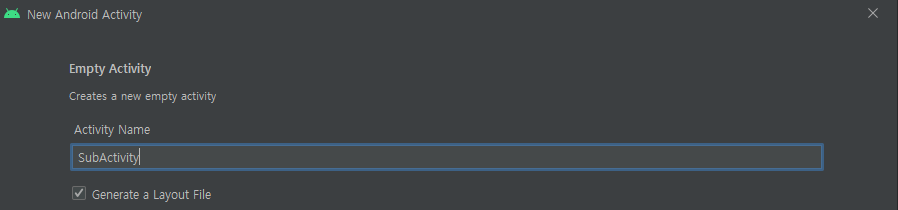
Activity 생성 화면에서 SubActivity로 이름을 정하고 Finish를 해보자

3. 여기까지 해서 기본 파일들은 준비완료 + ViewBinding 설정
Activity는 (xml, kt) 파일이 쌍으로 존재하므로 2개의 Activity, 총 4개의 파일이 만들어졌다.
추가로, ViewBinding 설정을 위해서 build.gradle에 다음과 같은 코드를 Enable 시킨다.
android {
// 뷰 바인딩 옵션 활성화
viewBinding {
enabled = true
}
}
4. activity_main.xml
기본 생성된 xml에서 TextView "Hello World!"는 그대로 두고, 화면 전환을 위한 버튼만 하나 추가로 만들어보자
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_sendMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="서브화면으로 이동"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_sendMsg" />
</androidx.constraintlayout.widget.ConstraintLayout>
5. activity_sub.xml
서브 Activity라는 것을 표현하기위한 TextView를 하나 만들고 text="서브 액티비티"로 입력해놓자
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<TextView
android:id="@+id/tv_getMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="36dp"
android:text="서브 액티비티"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
6. MainActivity.kt
Binging Class 를 통한 ViewBinding 변수 설정 후, 화면 전환 버튼에 대한 setOnClickListener 를 걸어둔다.
Listener 내부 구현으로 SubActivity 에 대한 Intent 객체를 생성.
putExtra : Intent를 통해 액티비티를 전환할 때에 putExtra를 통해 String이나 Int 등 간단한 데이터를 전달할 수 있다.
첫번째 param 이 넘겨질 데이터에 대한 key_value 이고, 두번째 param 이 실제 넘겨질 Data 가 되겠다.
class MainActivity : AppCompatActivity() {
private var mBinding:ActivityMainBinding? = null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//setContentView(R.layout.activity_main)
mBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnA.setOnClickListener{
// 다음 화면으로 이동하기 위한 인텐트 객체 생성
val intent = Intent(this, SubActivity::class.java)
// hello world 라는 텍스트를 msg 라는 키로 잠금.
intent.putExtra("msg", binding.tvSendMsg.text.toString())
// intent에 저장되어 있는 액티비티로 이동
startActivity(intent)
// 자기 자신의 액티비티를 파괴한다.
//finish()
}
}
}
7. SubActivity.kt
MainActivity와 마찬가지로 SubActivity에서도 Binging Class 를 통한 ViewBinding 변수 설정.
hasExtra("key_value") : null check 를 하지 않으면 0이나 null 등 잘못된 값을 꺼내올 수 있으므로, 해당 key가 전달할 값을 가지고 있는지 if hasExtra로 체크를 해보자.
getStringExtra("key_value") : 여러 데이터타입의 get 함수가 있으나 우리가 넘겨준 타입은 String이므로 getStringExtra 로 데이터를 가져올 수있다.
받아온 String 값으로 SubActivity에 있는 TextView 값을 변경해보자 (text="Hello World!")
class SubActivity : AppCompatActivity() {
private var mBinding: ActivitySubBinding? = null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//setContentView(R.layout.activity_main)
mBinding = ActivitySubBinding.inflate(layoutInflater)
setContentView(binding.root)
if(intent.hasExtra("msg")){
// 서브 액티비티의 존재하는 텍스트뷰에 hello world가 넘겨짐.
binding.tvGetMsg.text = intent.getStringExtra("msg")
}
}
}
8. 실행결과
activity_sub.xml 에 처음 정의해놓았던 text 값인 "서브 액티비티" 가 화면이 전환됨과 동시에 "Hello World!" 바뀌어 화면에 보여준다.
이로써 두 Activity간에 간단한 데이터도 전달해보는 화면 전환 실행 완료!
Reference
'Android > Kotlin' 카테고리의 다른 글
| [Android, Kotlin] Navigation View (0) | 2022.04.20 |
|---|---|
| [Android, Kotlin] ListView (0) | 2022.04.19 |
| [Android, Kotlin] drawable, drawable-v24 (0) | 2022.04.19 |
| [Android, Kotlin] ImageView & Toast Message (0) | 2022.04.19 |
| [Android, Kotlin] 뷰 바인딩 (view Binding) (0) | 2022.04.18 |