1. 기능 구현
- 화면 하단에 BottomNavigation 를 만들어보자. (like. Instagram)
- Navigation 메뉴에 따라 화면(Fragment)를 변경해보자.
2. Android Studio에서 기본 프로젝트(with empty activity) 생성하자!
생성시 'Empty Activity'로 기본 생성
3. ViewBinding 사용을 위한 build.gradle 설정
android {
// 뷰 바인딩 옵션 활성화
viewBinding {
enabled = true
}
}
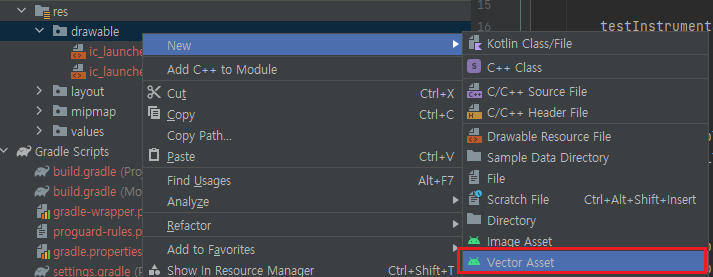
4. BottomNavigation 아이콘 만들기 (Vertor Asset-기본 제공)
- res -> drawable 우클릭 -> New -> Vector Asset
- Clip Art -> Select Icon 창에서 원하는 icon 검색하여 찾기
- BottomNavigation 에 쓰일 아이콘 5개를 준비해놓자.
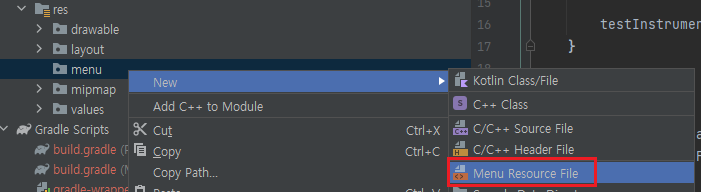
5. Menu 구성하기 (botton_menu.xml)
- res 우클릭 -> New -> Android Resource Directory
- Resource type : menu 선택
- res -> menu 우클릭 -> New -> Menu Resource File
- 아이콘 별, 5개의 item으로 구성된 menu 를 만들어보자.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_airplane"
android:enabled="true"
android:icon="@drawable/ic_baseline_airplanemode_active_24"
android:title="비행기"/>
<item
android:id="@+id/action_airport_shuttle"
android:enabled="true"
android:icon="@drawable/ic_baseline_airport_shuttle_24"
android:title="버스"/>
<item
android:id="@+id/action_bluetooth"
android:enabled="true"
android:icon="@drawable/ic_baseline_bluetooth_24"
android:title="블루투스"/>
<item
android:id="@+id/action_call"
android:enabled="true"
android:icon="@drawable/ic_baseline_call_24"
android:title="전화"/>
<item
android:id="@+id/action_run"
android:enabled="true"
android:icon="@drawable/ic_baseline_directions_run_24"
android:title="사람"/>
</menu>
6. activity_main.xml
- menu 선택에 따라 Fragment가 변경될 FrameLayout 영역 설정
- 화면 하단에 bottomnavigation 설정 (menu 정보 <- bottom_menu)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/main_frame"
android:layout_width="match_parent"
android:layout_height="729dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconTint="#000000"
app:itemTextColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
7. ex) Frag1.xml
- 메뉴 별, 화면 구성 ( Frag1.xml ~ Frag5.xml )
- text 와 background 를 다르게 지정하여 5종류의 구분할 수 있는 화면을 만들자.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#B398DA"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1번 화면 입니다."
android:textSize="40dp"/>
</LinearLayout>
8. Frag1.kt
- Fragment()를 상속 받아 화면 구성별, 간단하게 Fragment 구현 ( Frag1.kt ~ Frag5.kt )
class Frag1 : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.frag1, container, false)
return view
}
}
9. MainActivity.kt
- setFrag(fragNum) : when 구문을 사용하여 fragNum 에 따라 분기하여 Fragment 생성
- menu 클릭시 when 구문을 사용하여 itemId 에 따라 분기하여 setFrag() 호출
class MainActivity : AppCompatActivity() {
private var mBinding : ActivityMainBinding? = null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.bottomNavi.setOnItemSelectedListener { item ->
when (item.itemId) {
R.id.action_airplane -> {
setFrag(0)
}
R.id.action_airport_shuttle -> {
setFrag(1)
}
R.id.action_bluetooth -> {
setFrag(2)
}
R.id.action_call -> {
setFrag(3)
}
R.id.action_run -> {
setFrag(4)
}
else -> {
false
}
}
}
setFrag(0)
}
private fun setFrag(fragNum : Int) : Boolean {
val ft = supportFragmentManager.beginTransaction()
when(fragNum){
0 -> {
ft.replace(R.id.main_frame, Frag1()).commit()
}
1 -> {
ft.replace(R.id.main_frame, Frag2()).commit()
}
2 -> {
ft.replace(R.id.main_frame, Frag3()).commit()
}
3 -> {
ft.replace(R.id.main_frame, Frag4()).commit()
}
4 -> {
ft.replace(R.id.main_frame, Frag5()).commit()
}
}
return true
}
}
10. 실행결과
11. Reference
- 주의할점
참고한 동영상 강의는 Java 로 진행된 강의입니다. Kotlin 을 공부하기 위한 목적으로 Java-Kotlin 간의 다른 부분에 대해서
직접 찾아가며 예제 작성을 하였고 영상이 올라온 시점이 3년 전이라 현재의 버전, API 들이 deprecated 된 경우도 있어
이 또한 현재 권장하는 API로 변경/적용 한 부분이 있어 Code가 다를 수 있으니 보시는 분들은 참고 바람.
'Android > Kotlin' 카테고리의 다른 글
| [Android, Kotlin] 레이아웃 (1) LinearLayout (0) | 2022.04.28 |
|---|---|
| [Android, Kotlin] Selector (0) | 2022.04.27 |
| [Android, Kotlin] AndroidX (Jetpack libraries) (0) | 2022.04.25 |
| [Android, Kotlin] startActivityForResult (deprecated) (0) | 2022.04.25 |
| [Android, Kotlin] BackButton (0) | 2022.04.23 |